Shopify网站怎么安装GTM代码?
2022-03-22 17:37 来源:孙谦 作者:孙谦
一、注册Google Tag Manager账号
1. 打开Google tag manager(以下简称GTM)网站tagmanager.google.com,用gmail邮箱登录
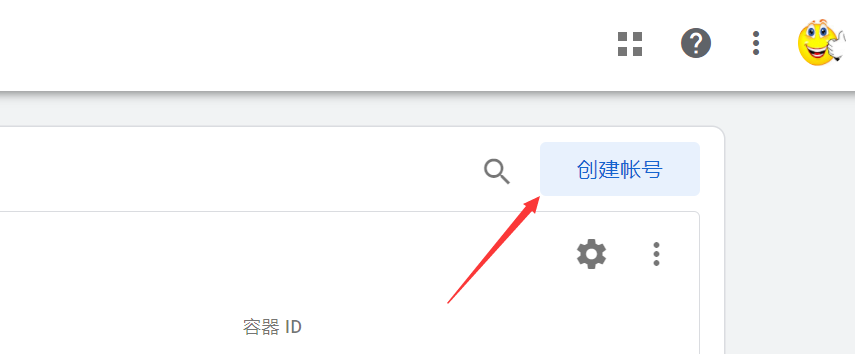
2. 点击右上角新建账户

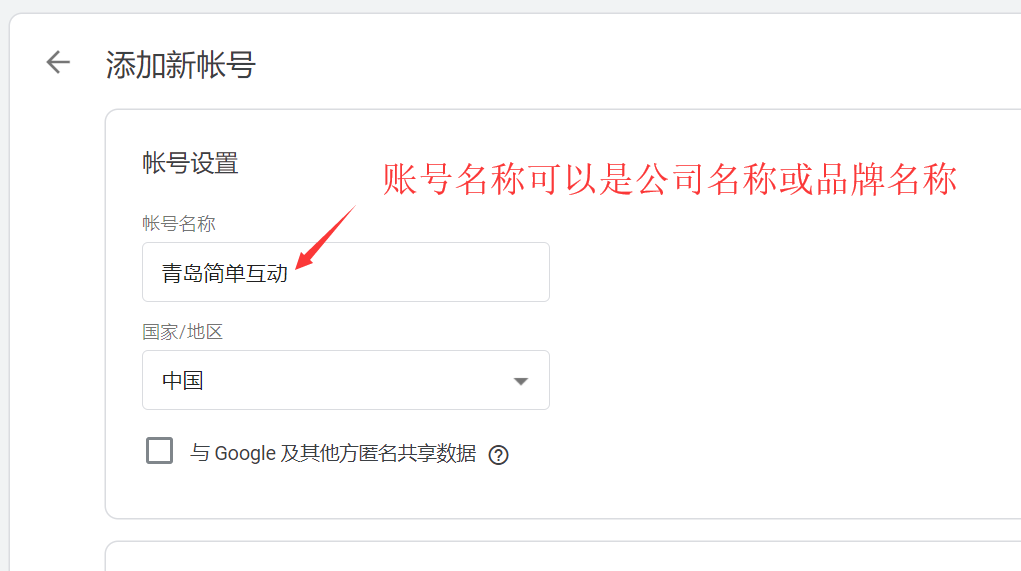
3. 设置账号名称

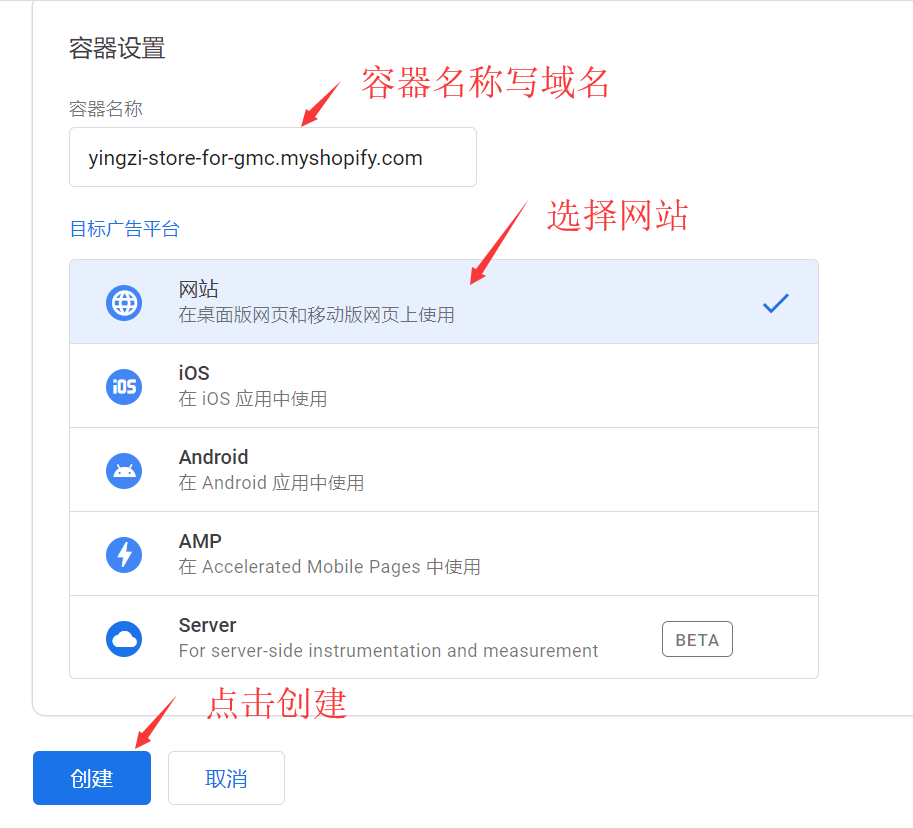
4. 设置容器名称并点击创建

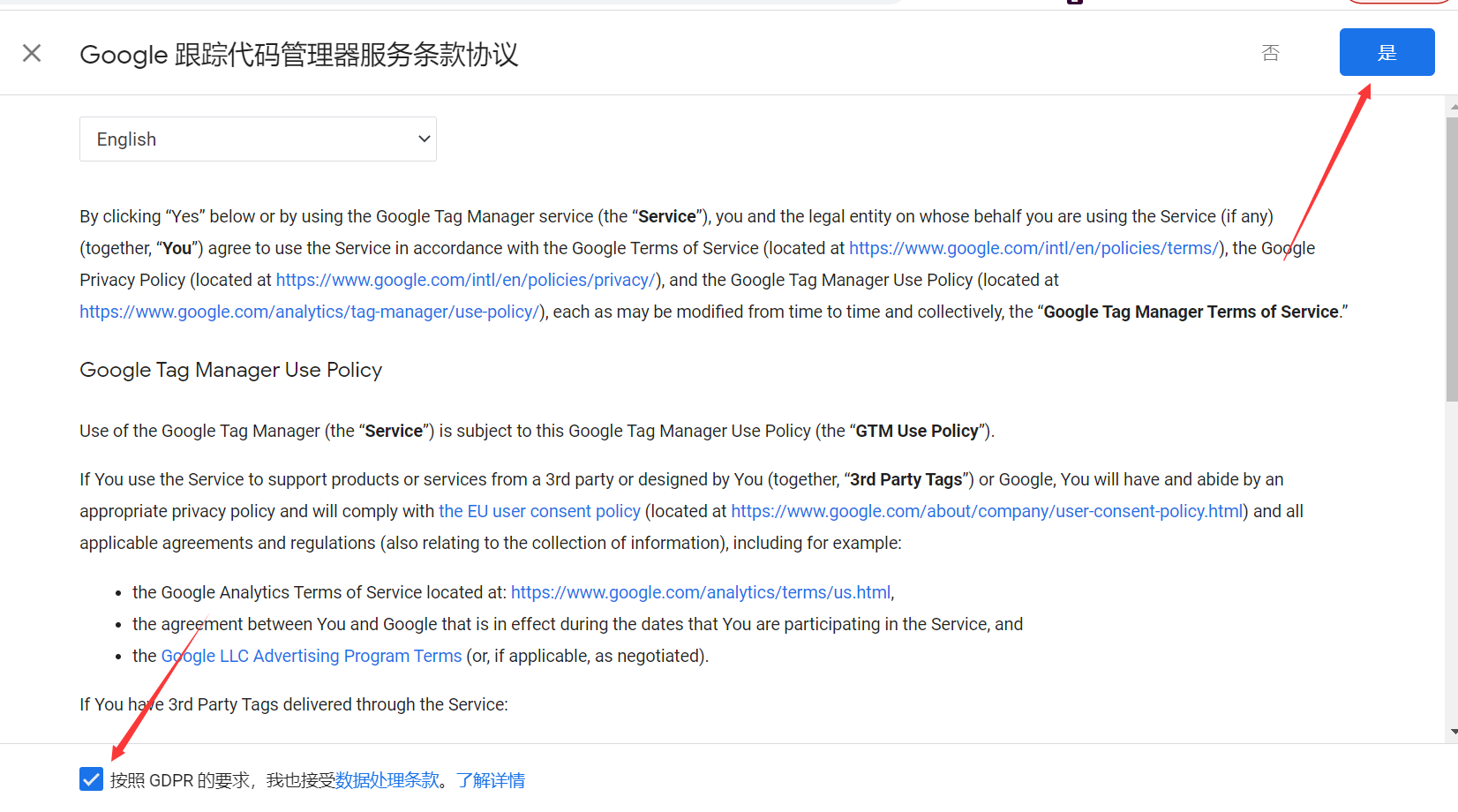
5. 同意条款

然后我们会获得2段代码,第一段安装在每个网页的部分中,第二段安装在每个网页的部分中,接下来我们来看怎么安装这2部分代码
二、将代码安装到shopify网站
Shopify Plus参考官方教程:
https://help.shopify.com/zh-CN/manual/reports-and-analytics/google-analytics/google-tag-manager
非Shopify Plus因为没办法直接修改checkout代码文件,参考以下教程:
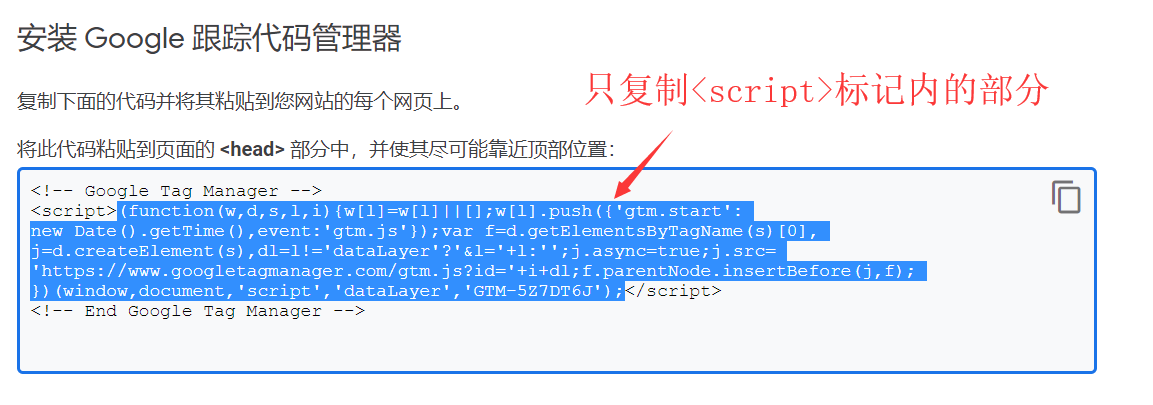
1. 我们先点击代码框右上角图标,复制第一段代码
注意:只复制《script》(将“《”换成“<”)标记内的部分

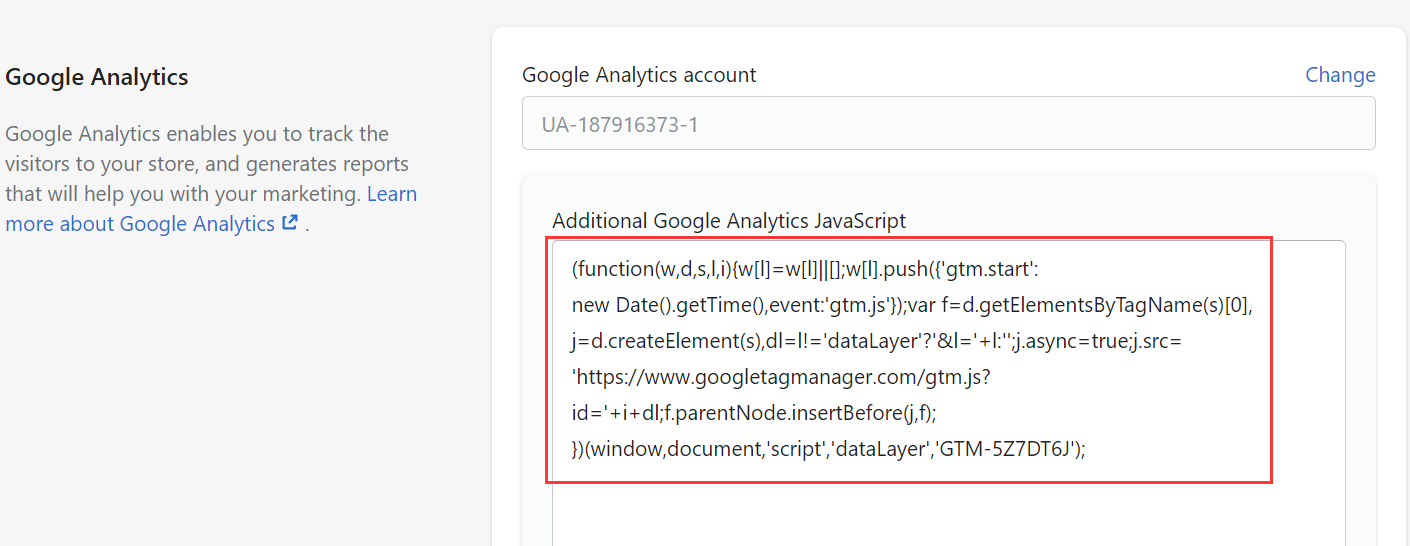
2. 打开网站后台Online Store-Preference-Google Analytics
将刚刚复制的代码粘贴到GA的自定义代码框中。这样第一段代码可以应用到全站的〈head》(将“《”换成“<”)标记中。

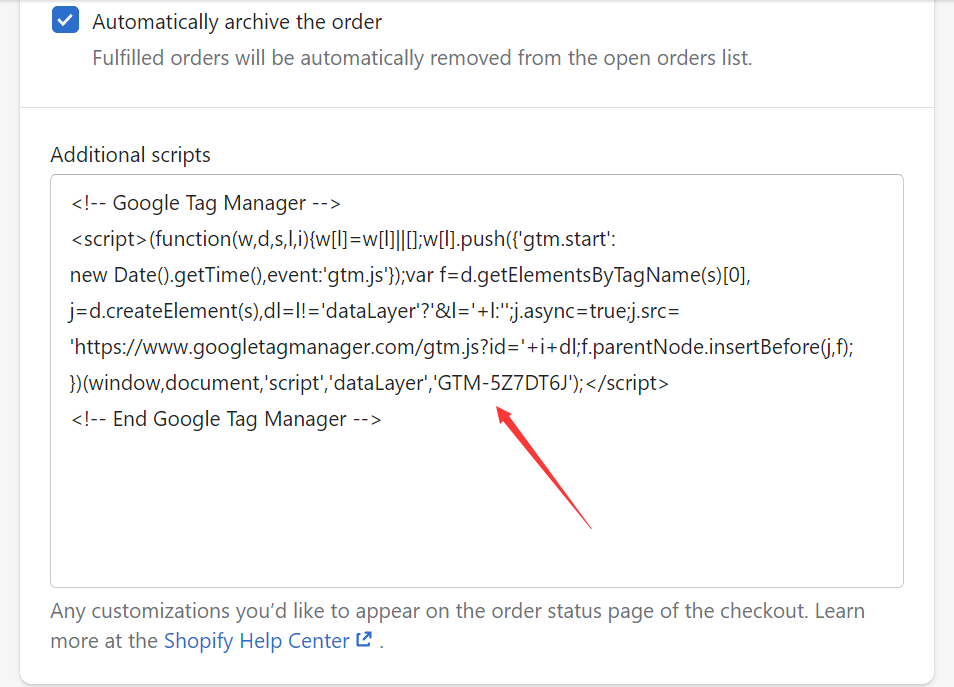
3. 打开Shopify后台Setting- Checkout-Order Processing
将代码复制到自定义代码框中

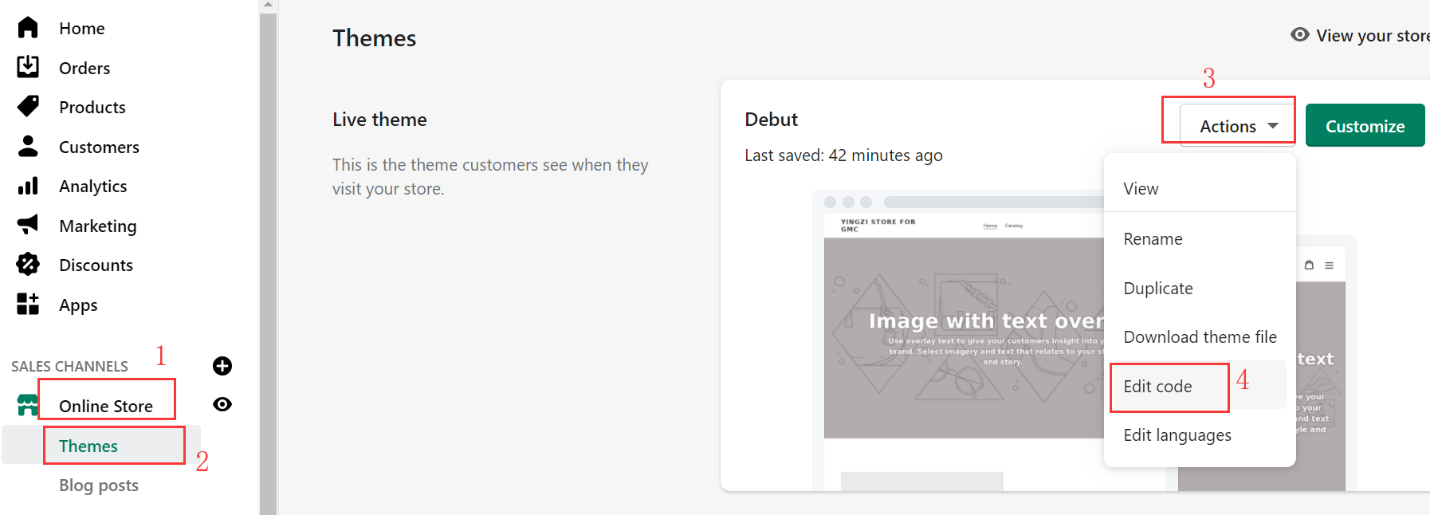
4. 接下来打开Shopify后台 Online Store- Themes-Actions -Edit Code

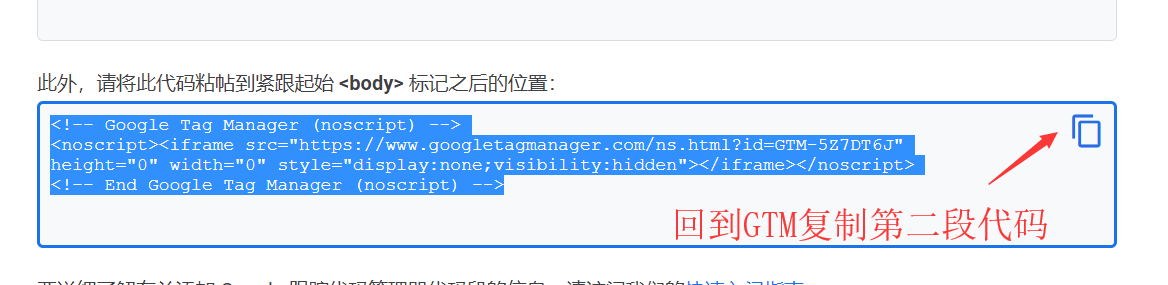
5. 接下来再回到GTM中,复制第二段代码

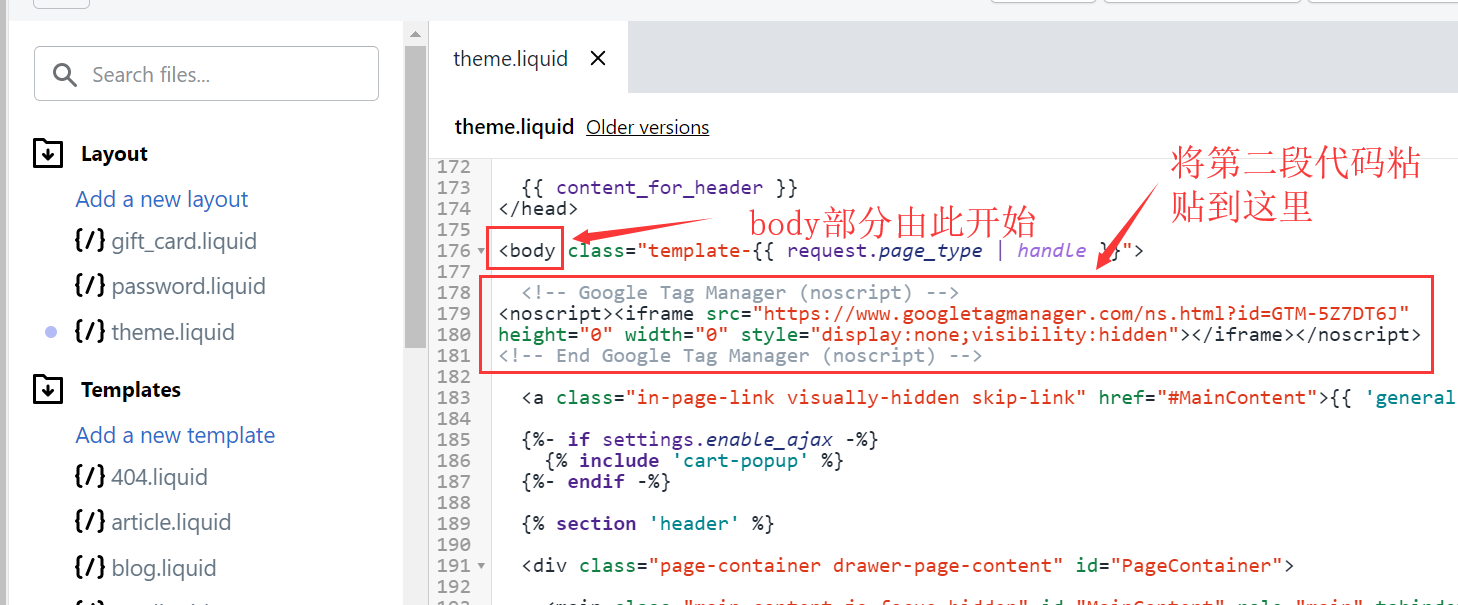
6. 将代码粘贴到theme.liquid文件的《body》(将“《”换成“<”)部分

7. 点击右上角Save

三、测试代码是否安装成功
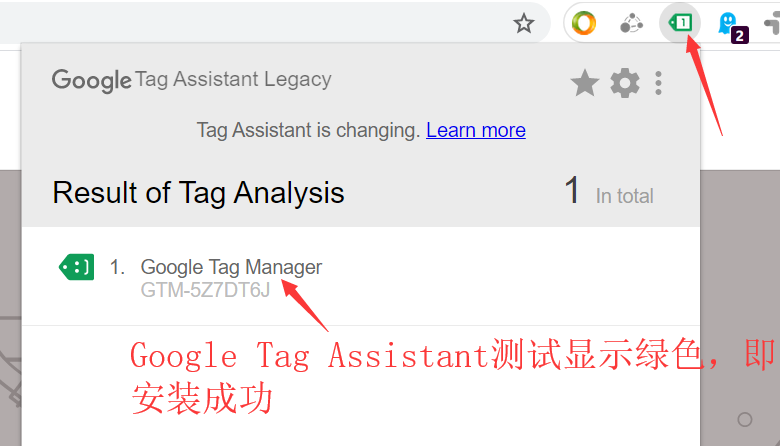
我们在谷歌浏览器中打开我们的网站,用google tag assistant进行测试,如图所示,google tag assistant显示为绿色,就表示我们的代码安装无误,GTM已经成功添加到网站了。

PS:这种可以基本解决非Shopify Plus无法添加checkout代码的问题,使用过程中肯会有小误差,但是影响不大,可以正常使用。
本文图片来源:Google Tag Manager
以上内容属作者个人观点,不代表火鸽网立场!部分内容来源于网络,如有侵权请联系我们处理!









